Поговорим о том, как установить код биржи sape на сайт под управлением cms ВордПресс (кто еще не знает, что такое sape, вам сюда: биржа ссылок sape).
Движок WP один из самых простых и удобных, потому неудивительно, что его так любят новички и не отказываются от него профессионалы. Наиболее удобен он для создания блогов. Действительно, управление записями с помощью WP делает ведение предельно удобным.
Есть у этой системы управления контентом и минусы: такие как дублирование страниц и довольно узкие рамки в управлении дизайном. Но чаще плюсы их перевешивают, потому около % сайтов работают под системой WordPress.
Итак, у нас есть сайт с данным двигом и мы решили заработать на нем, используя биржу ссылок sape. Ну так давайте начнем зарабатывать. Для начала регистрируемся на sape, если вы еще не там.
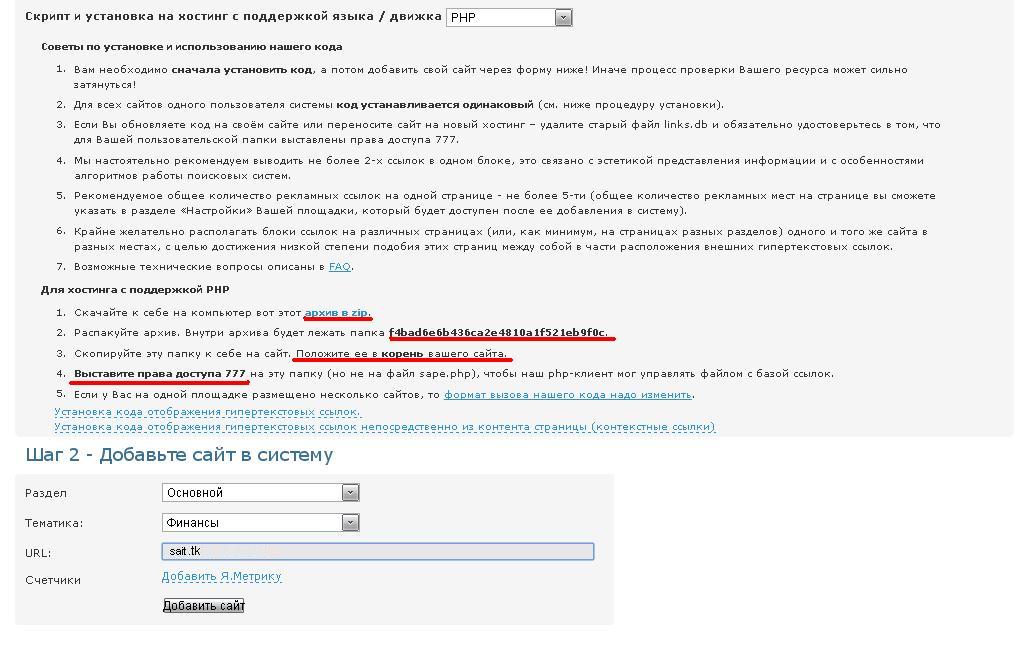
Далее добавляем новую площадку. Перед вами предстанет окно такого вида:
Выполняем, то что я подчеркнул. Это вы сделаете через файловый менеджер на своем хостинге. (Если вы пользуетесь Хостингером то это Файловый менеджер из вкладки файлы)
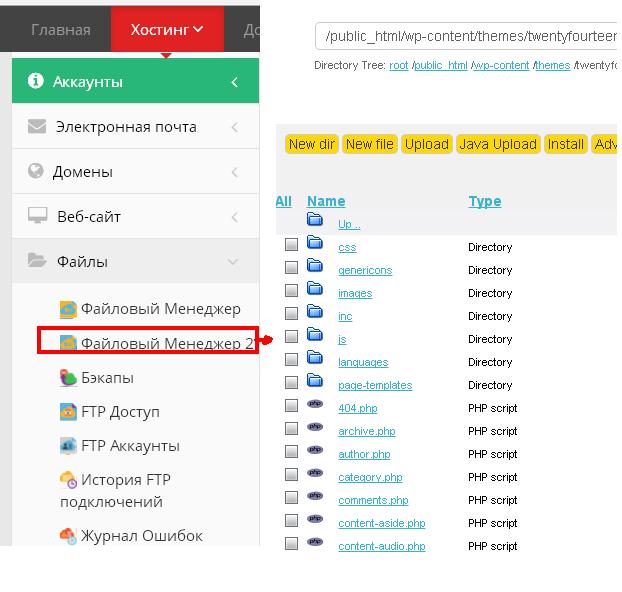
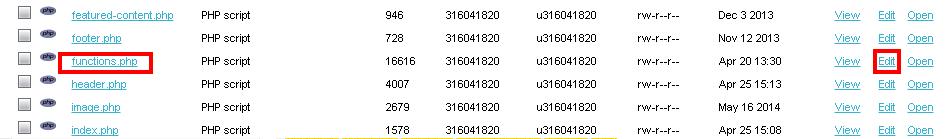
Теперь самое сложное. Чтобы разместить ссылки sape на WP, в файловом менеджере двигаемся по пути /public_html/wp-content/themes. (Путь может выглядеть не совсем так, но смысл в том, что вы заходите в папку с темами ВП). Выбираем тему, которой вы пользуетесь в настоящий момент. В папке с темой находим файл functions.php.
В него мы добавим следующий код:
function php_in_widgets($widget_content) {
if (strpos($widget_content, ‘<‘ . ‘?’) !==false) { ob_start(); eval(‘?’ . ‘>’ . $widget_content);
$widget_content = ob_get_contents();
ob_end_clean();
}
return $widget_content;
}
add_filter(‘widget_text’, ‘php_in_widgets’, 99);
Данным действием мы научили ВордПресс использовать php в текстовых виджетах. По умолчанию он понимает только текст и HTML.
Теперь же вы можете в панели управления WP вашего сайта добавить текстовый виджет, куда можно вставить php код. Какой код? Правильно, код сапы, тот самы код отображения ссылок. Теперь можно смело жать «добавить сайт» и настраивать площадку по своему усмотрению.
В принципе, на этом можно закончить. Но я еще кое-что добавлю. Sape, конечно, проиндексирует ваши странички, но как она это сделает — большой вопрос. Чтобы не было проблем, неплохо установить плагин Pixel Sitemap. Данный плагин создает область на сайте с микроссылками на все ваши страницы. Обычно, я засовываю его в футер.
Спасибо за внимание и хороших заработков!