Интернет имеет свойства меняться. Стандарты, которые были приняты в 90-х, постепенно отходят на задний план временного пространства.
В прошлом посте я сделал введение в HTML5. Сегодня разберем подробнее новые элементы в HTML5.
Преобладает мнение, что на сегодняшний день лучшим решением для формирования структуры страницы является именно элементы из языка HTML5.
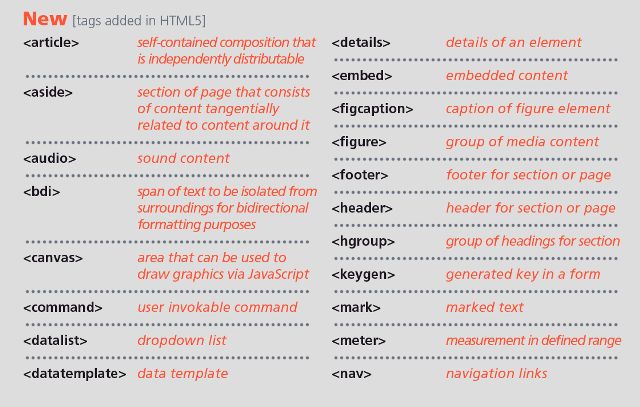
Новые семантичеcкие элементы в html5
Элементы в HTML5 призванные улучшить понимание структуры.
| <article> | Определяет место расположения статьи |
| <aside> | Определяет отдельный блок контента, который не относится к основному. Например боковой сайдбар. |
| <bdi> | Сокращение от bi-directional isolation (двунаправленное экранирование). Используется в случаи если мы не знаем какой текст ожидается, традиционный с лева на право или с права на лева. |
| <command> | Определяет команду для чекбокса(флажка) или обычной кнопки. |
| <details> | Определяет дополнительные детали, могут быть видны для пользователя или скрыты. Например это может быть справочная информация. |
| <summary> | Определяет видимость для <details> элемента. |
| <figure> | Специальный контейнер для иллюстрации, диаграмм, фотографий, листинга, итд. С помощью него можно указывать название иллюстрации в HTML5. |
| <figcaption> | Определяет заголовок для <figure> элемента. |
| <footer> | Определяет блок нижней части документа, footer. |
| <header> | Определяет верх, header, нашего документа. Используется для заголовка (<header><h1>). |
| <hgroup> | Группирует набор тегов заголовка от <h1> до <h6> когда заголовки имеют вложенные уровни. |
| <mark> | Этот тег выделяет текст, для того чтобы подчеркнуть основной момент в тексте. |
| <meter> | Определяет скалярный размер в пределах заданного диапазона. Как пример используется для того что бы отобразить числовые значения, температуру, расстояния, объем, давления и др. |
| <nav> | Определяет блок с навигационными ссылками. |
| <progress> | Определяет прогресс завершения задачи. Например загрузка чего либо. |
| <ruby> | Это контейнер который дает возможность аннотацю к тексту, сверху или с низу. Можно использовать когда надо написать один текст над другим, например перевести иероглиф. |
| <rt> | Используется внутри блока <ruby>. Добавляет анотацию к тексту в уменьшенном виде. |
| <rp> | Используется в браузерах которые не поддерживают тег <ruby>. |
| <section> | Определяет секцию в документе. Которая может иметь внетри себя семантическую структуру, заголовок, подвал, шапку итд. |
| <time> | Используется для того что бы показать дату/время |
| <wbr> | Дает возможность показать конец строки, тем самым показывая браузеру где можно делать перенос строки, если это необходимо. |
Это были основные теги для построения семантической структуры в HTML5, дальше будут другие разделы.